I really love to listen to my favorite radio stations on my laptop, I really do. And there's tons of software solutions out there to give you a streaming radio client on all operating systems.
But - my main work environment still is a HCL Notes Client - and there wasn't an app for that use case, at least not that I was aware of. A couple of weeks back I stumbled across a JavaScript Library that finally made me build one: Howler.js.

So, I wanted to be able to manage my Radio Stations as a list in a HCL Notes App plus a nice (!) interface in the sidebar - Good old XPages to the rescue!
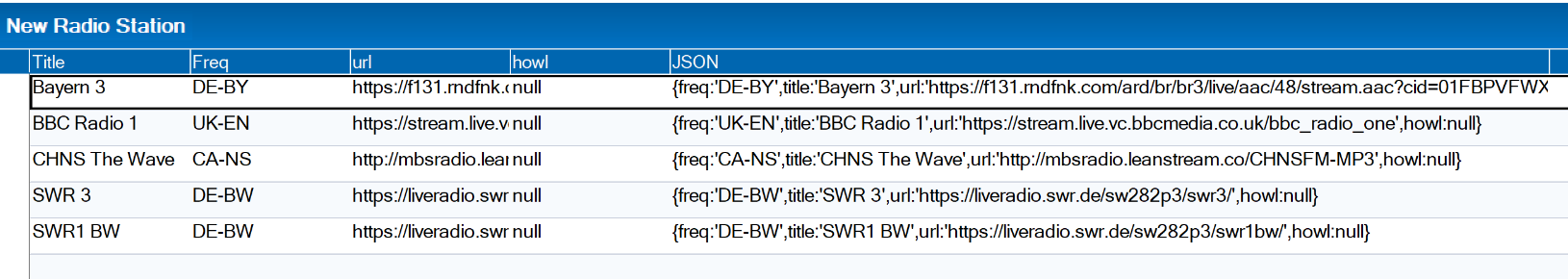
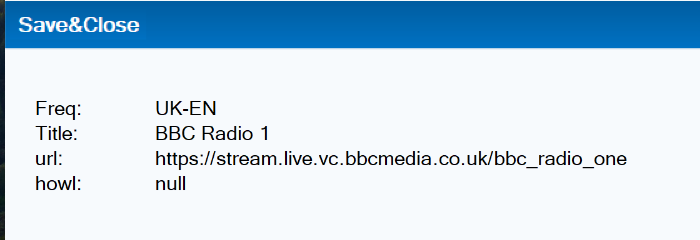
Managing the radio stations in a Notes form is easy - this is what a view and a form look like.
The view:

The form:

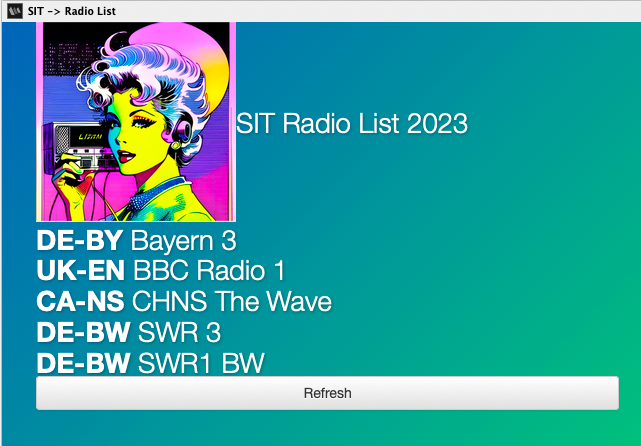
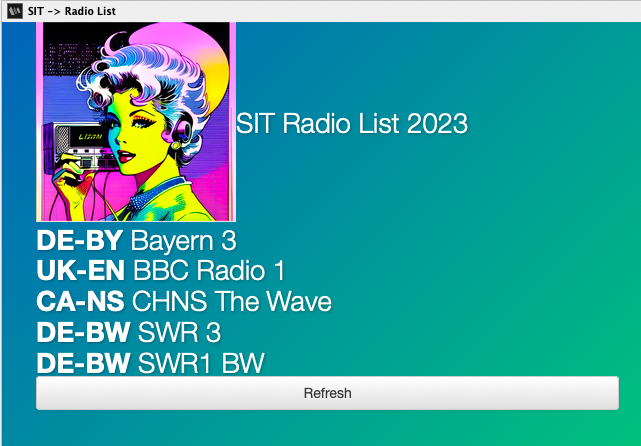
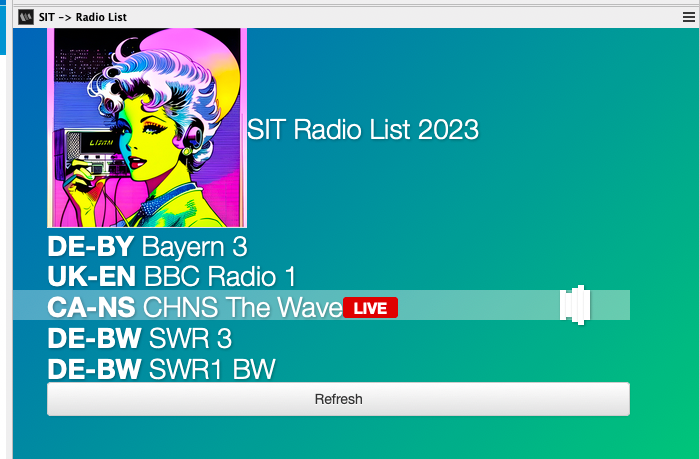
So really straight forward. The Xpage should have a nice representation of the Howler Sample Project:

The xpage is responsive and has some anomations as well:

The refresh button allows me to reload the station list on updates. And of course I rendered it as a sidebar widget in the Notes Client.
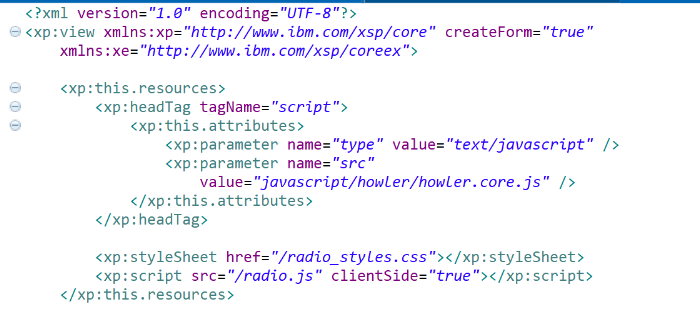
In the XPage we import howler in the resources section:

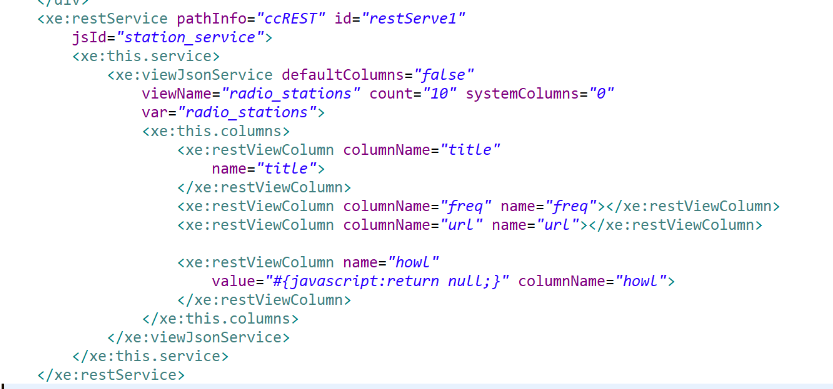
Then, we define a REST Service for the View to read the station documents:

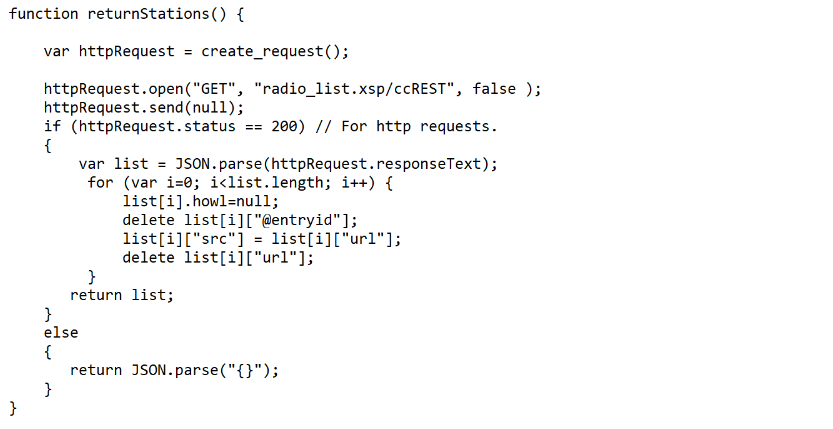
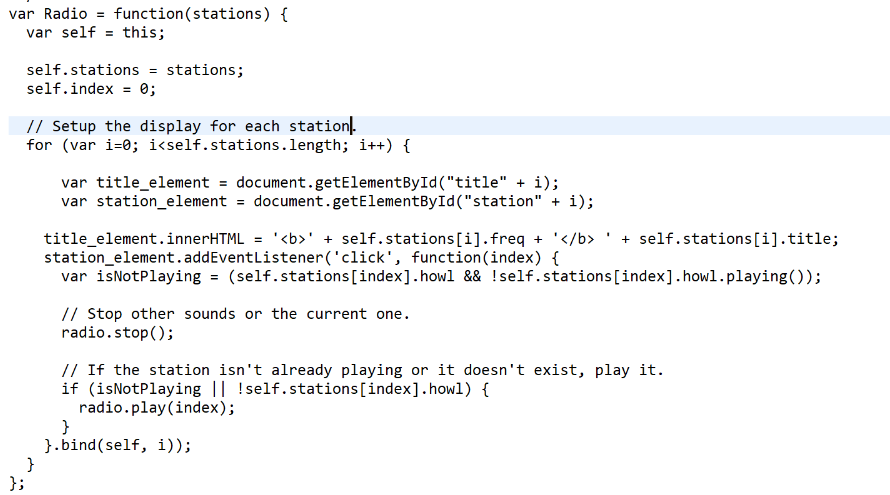
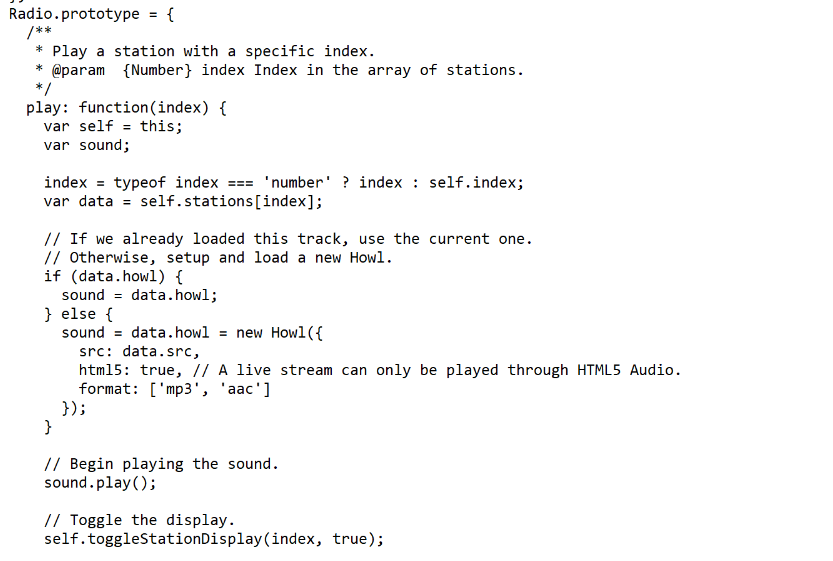
We then have a script block derived from the Howler Sample code that reads the stations and adds the click logic and interactions to it:



The Code for Howler is maintened here:
The underlying sample I used is here:
That was a fun little exercise - 2 hours all in all inclusive deployment for my peeps at SIT and Harbour Light to use it. Impressive that old dog and it's tricks, eh?!
Heiko.